En nuestro anterior artículo vimos qué era Sass, y lo definimos como una extensión de CSS, un preprocesador que añade funciones al lenguaje que ya conocemos. Para utilizarlo, lo primero que deberemos hacer es instalarlo en nuestro dispositivo.
Posteriormente, podremos empezar a crear archivos .scss o .sass. Y una vez hayamos terminado nuestro código, podremos compilarlo con una sencilla instrucción.
No te pierdas el resto:
2. ¿Cómo utilizar Scss y Sass?
3. Funciones en Sass
Cómo instalar Sass
Para instalar Sass basta con descargarse el paquete en el sistema operativo y añadirlo al PATH, ya que Sass no tiene dependencias externas. Al efecto, recomiendo consultar la documentación oficial, ya que el proceso de instalación puede depender de diversos factores.
Cómo compilar Sass
Dado que es un preprocesador, para poder utilizar los archivos creados con Sass primero tendremos que compilar el código. Para ello basta con, una vez instalado el paquete, ejecutar el siguiente comando en la consola:
sass input.scss output.css
De este modo estaremos seleccionando el archivo input.scss y exportándolo en el archivo output.css.
Una opción mucho más cómoda para facilitar nuestro flujo de trabajo es ejecutar el anterior comando con el modificador --watch:
sass --watch input.scss output.css
De este modo, el sistema quedará a la espera y compilará un nuevo output.css cada vez que guardemos cambios en input.scss.
Pero si de verdad queremos un flujo de trabajo amigable, la mejor opción será utilizar carpetas como rutas de entrada y de salida:
sass --watch app/sass:public/stylesheets
Ahora, cada vez que editemos un archivo en la carpeta app/sass, el sistema compilará automáticamente su versión css en public/stylesheets.
Información en tiempo real
Dado que al utilizar Sass, en realidad, estamos aplicando estilos desde un archivo CSS, es posible que depurar el código pueda volverse tedioso. A fin de cuentas, si queremos revisar nuestros estilos nos interesa tener una referencia al código .scss o .sass con el que estamos trabajando, no al .css que es una mera exportación.
Para ello podemos utilizar un servidor virtual, que permitirá que se genere un archivo .css.map y nos ofrecerá información sobre la línea y el archivo en que se encuentra el código conflictivo como si estuviéramos utilizando directamente css.
Automatizadores de tareas
Pese a que el modificador --watch nos permite compilar cada vez que salvamos un archivo, todavía tendremos que recargar la página para que se apliquen los cambios del archivo .css. Además, hemos visto que necesitaremos un servidor virtual si queremos ver referencias a los archivos .sass y .scss desde el inspector de nuestro navegador.
Por eso, lo más cómodo a la hora de trabajar con Sass es utilizar un automatizador de tareas. Los tres automatizadores más utilizados son Webpack, Gulp y Grunt, y se encargarán de realizar algunas tareas mientras nosotros trabajamos.
Una combinación clásica para trabajar con Sass es gulp + gulp-sass + gulp-sourcemaps + browsersync. Para utilizarla basta con que instalemos los paquetes:

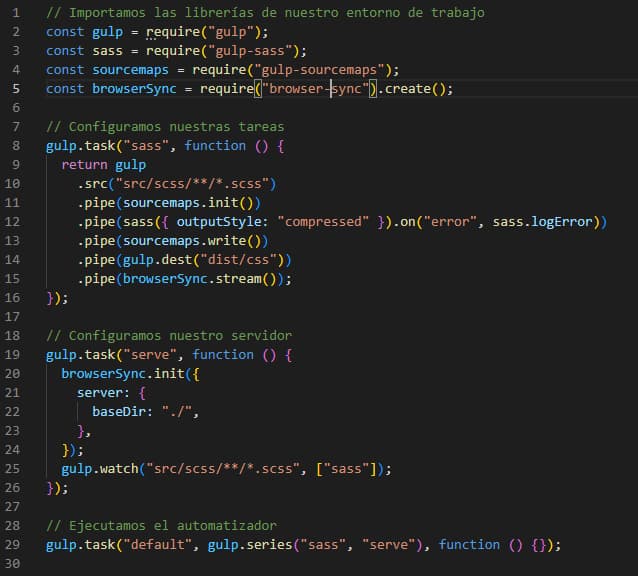
Configuremos nuestro archivo:

Y ejecutemos gulp.
¿Cómo se escribe en Sass?
Lo primero que deberemos hacer es optar entre la sintaxis de Sass o Scss. Como ya hemos explicado, Scss mantiene las llaves y los puntos y coma de CSS, mientras que Sass no lo hace. En Sass eliminamos elementos que pueden considerarse superfluos, sustituyéndolos por un sistema de indentación.
Anidación
Una de las piezas capitales a la hora de escribir en Sass es su sistema de anidación, que nos facilita la selección de elementos anidados dentro de otros elementos, ya que refleja la estructura propia de HTML:

Recordemos que podemos utilizar el símbolo & para reutilizar el selector activo:

Recordemos también que el símbolo & actúa como una variable, de tal modo que podemos utilizarlo para crear clases complejas. En el siguiente ejemplo, aplicaremos estilos diferentes a las imágenes que tengan las clases featured-image-big, featured-image-mid y featured-image-small:

Como ves, podemos utilizar sufijos para modificar las clases que utilizamos. Pero Sass nos permite ir incluso un paso más allá, pues la interpolación nos va a permitir almacenar estos sufijos en una variable para posteriormente utilizarlos de forma dinámica:

Lo que nos lleva a hablar del siguiente punto importante en la sintaxis de Sass: las variables.
Variables
Como anticipamos en el anterior artículo, Sass nos permite usar variables, que pueden asumir los valores propios de las propiedades CSS e incluso booleanos o el valor null. También podemos crear arrays asociativos, del mismo modo que definiríamos un objeto en JavaScript, a fin de acceder posteriormente a sus valores:

Tengamos en cuenta que muchos de los componentes y estilos de nuestro diseño se van a repetir. En esto consiste un tema (theme). De modo que la posibilidad de utilizar variables nos permite dar coherencia a nuestros estilos, además de facilitar el mantenimiento del código y sus posteriores ediciones.
Partials e importaciones
Como anticipamos en nuestro anterior artículo, Sass nos permite dividir nuestro código en varios archivos para facilitar su mantenimiento. Esto lo hacemos con los llamados partials, archivos cuyo nombre deberá iniciarse con un guión bajo para evitar que se creen archivos CSS adicionales.
Para utilizar las declaraciones incluidas en estos archivos bastará con importarlos mediante las reglas @use o @import (ahora deprecado, por lo que siempre debería utilizarse @use). ¡Recuerda! No debes incluir la extensión del archivo ni el guion bajo en la importación.
Mixins
Los mixins son funciones, que permiten agrupar código para aplicarlo colectivamente en diversos espacios de la hoja de estilos. Esto nos permite aplicar temas dinámicamente, o bien agrupar vendor prefixes para no tener que escribirlos cada vez a mano:

Es frecuente que los mixins se guarden también en un archivo aparte (un partial) para importarlos posteriormente a los archivos donde necesitemos utilizarlos.
Herencia
La herencia nos permite “extender” las propiedades de una clase a otras sin la necesidad de utilizarla. Así, en este ejemplo podemos aplicar a las secciones con las clases “section-about-us” y “section-contact” las propiedades de las secciones con la clase “section” sin que sea necesario aplicarles tal clase a nivel de HTML:

Comentarios
A la hora de insertar comentarios podemos utilizar la sintaxis propia de JavaScript. Sin embargo, si utilizamos la doble barra el comentario no se reflejará en la hoja de estilo CSS. Esto tiene la ventaja de permitirnos elegir qué comentarios deben integrarse en el código en producción.
La única particularidad a tener en cuenta es que en Sass no tenemos por qué cerrar el comentario. Basta con salir de la indentación para que el sistema entienda que el comentario ha terminado:

Ahora ya sabes cómo se utiliza Sass. Pero todavía nos queda otra prestación por explorar: las funciones.
BONUS: Alternativa a Sass
Tan solo avisarte que también tengo otro artículo que podría resultarte de interés si estás aprendiendo a utilizar Sass. En particular, este artículo sobre qué es Less, otro preprocesador de CSS ampliamente utilizado.
